How Do You Animate a Pixel Art in Deviantart

How to brand awesome pixel art
Think of retro games and you'll probably think of the pixellated look of titles released on consoles such equally the NES.
Games such as Bomberman and Kid Icarus worked within the limitations of 80s technology, yet offered hours of fun and some iconic looks.
The style faded into obscurity with the development of more than powerful game consoles and 3D graphics, but has seen a recent renaissance in indie games such equally Savant: Ascension.
The art is nonetheless drawn pixel-past-pixel using a limited palette, but is much smoother thanks to careful shading and muted hues non available to 1980s game developers.
One of the most popular uses of pixel art is in role-playing games based on an isometric grid. We're going to create a character (or sprite) for apply in such a game.

i. Prepare your canvas
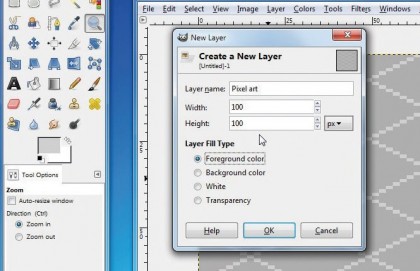
Start past creating a new epitome in GIMP, which is a free image editing awarding. A canvas size of 100x100 pixels is plenty - much larger pieces of pixel art are possible, and look very impressive, but take weeks of work to complete.
Now select the Pencil tool. This, Make full and Zoom are the but tools we'll be using, but first we need to alter some settings so we can draw individual pixels.

two. Acuminate your pencil
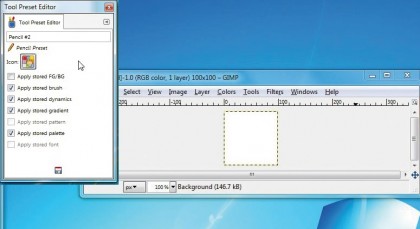
With the pencil selected, click Brush Blazon and select '1 pixel'. Change the size to ane and turn dynamics off. Deselect Apply Jitter and Polish Stroke.
You can salve it as a preset by clicking the blueish floppy disk icon at the bottom let of the toolbox. Click on New Tool Preset, give it a handy proper noun like 'Pixel art' and then the floppy disk icon to salvage information technology.

3. Zoom in
Utilise the Zoom tool to take a closer wait at your image (most 550% should be fine, although it will depend on your monitor's resolution).
Yous want to be able to run across and manipulate each pixel easily. Make sure y'all zoom out periodically while you're working to cheque that your fine art looks okay when viewed at actual size.

iv. Pigment it grey
We need to make careful use of shadows and highlights to ensure our pixel art character looks three-dimensional. Select the Saucepan Fill tool and make the whole prototype a medium greyness colour.
This neutral background shade will make it easier to judge how bright to brand highlights, and how dark to brand shadows.

5. Create a guide
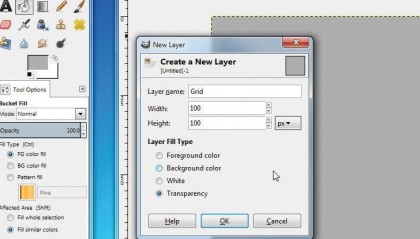
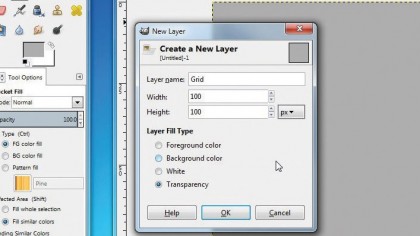
Now we're going to create an isometric grid as a guide to making pixel art. Create a new layer and call it 'Grid'. Select the pencil tool and cull a dissimilar shade of grey.
Now click the superlative left pixel of your image, and then hold [Shift] and motion your mouse pointer to the right-hand side. When the co-ordinates at the lesser left read '99 49', click to draw a line.

6. Line it up
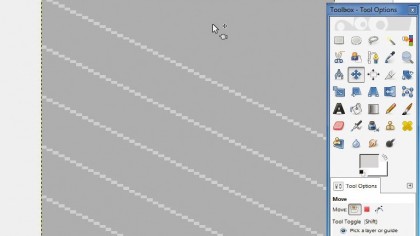
Click Ctrl + C to copy the line and Ctrl + Five to paste it, then select the Move tool and motility the pasted line a trivial below the original.
Click on the groundwork to deselect the line, then copy and paste both lines. Repeat the process until the image is filled with evenly spaced diagonal lines.

7. Build a filigree
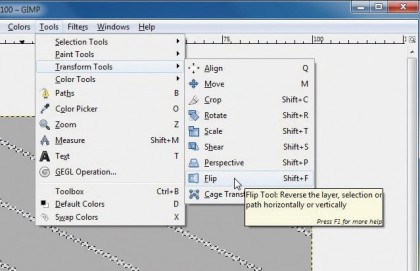
Now copy and paste all the diagonal lines, only don't deselect them. Instead, click Tools > Transform tools > Flip. Click in one case anywhere on your image to flip the copied lines.
This will give you an isometric filigree. Because it's on its own layer, y'all'll be able to delete it easily when y'all've finished.

eight. Pick a subject field
Create a new layer and call it 'Pixel art'. The adjacent step is largely up to you, only we're going to draw a spider-like animal, which could be an enemy in a computer game.
Brand sure you use the grid every bit a guide to help y'all get the right perspective, and don't use any tools other than your customised Pencil and Make full.

9. Sketch it out
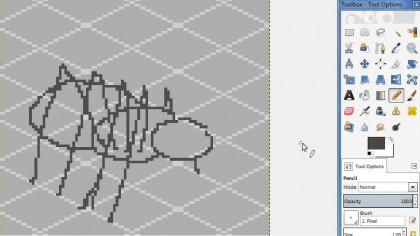
Take a foliage out of the classic artist sketchbook and kickoff simple. Rather than trying to get every pixel perfect first time, make a crude sketch of your idea. It'due south very like shooting fish in a barrel to edit and refine as you get along.
Only brand certain yous utilise the isometric grid equally a guide, and e'er bear in mind that your character is a three-dimensional object.

10. Refine it
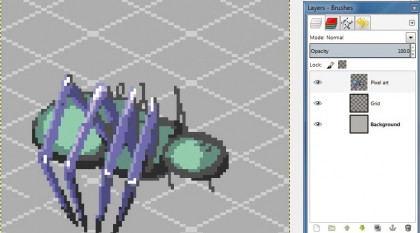
Once you've got a rough sketch, try filling each section with a different color to make them easier to identify. You can then decide where your light source is and brainstorm calculation shades and highlights accordingly.
Feel gratuitous to tweak; here we've decided to brand our spider'south legs tilt inward to get in look more conflicting.

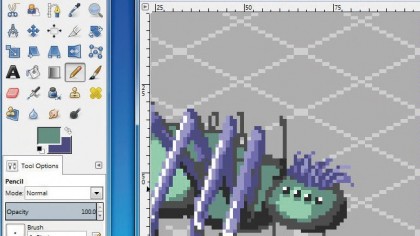
11. Add texture
You should try to create the impression of different textures rather than making your graphic symbol uniformly smooth. Here, nosotros've decided to give our spider some fur on its head, using 'strokes' of differing shades to represent sections of hair.
Zoom out regularly to bank check that your texture furnishings work when viewed at 100%.

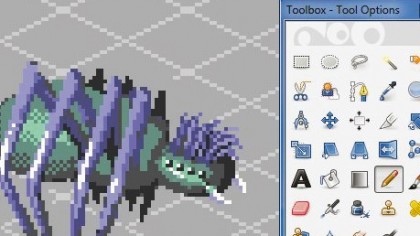
12. Attempt dithering
Early videogames required pixel art that used as few colours as possible. One style to go around these limitations was to use dithering, a chequerboard of lighter and darker pixels that blends together to wait like a single, mid-toned colour. Give it a endeavor!
You can create an interesting texture if the two colours are quite different.

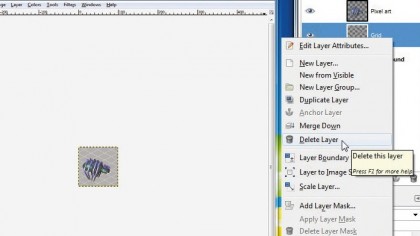
13. Prepare to export
Once you're happy, click on the Filigree and Groundwork layers in the right-mitt palette and delete them. Now click File > Export Every bit.
We desire to keep our transparent background, which means saving it in either PNG or GIF format. Don't salvage it as a JPG – this format doesn't support transparency and the compression volition ruin your intricate art.

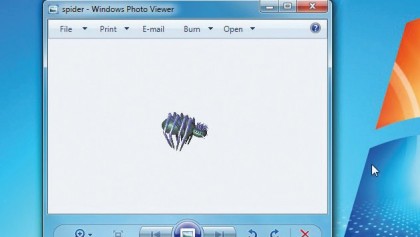
fourteen. Continue it transparent
Select a file type from the drop-down list and give it a name. At the next dialog box, uncheck Save Groundwork Colour and 'Relieve colour values from transparent pixels', then click Consign.
Your finished pixel art will now exist saved with a transparent background, ready for employ in a game, as an icon on your desktop, or on a spider web folio.

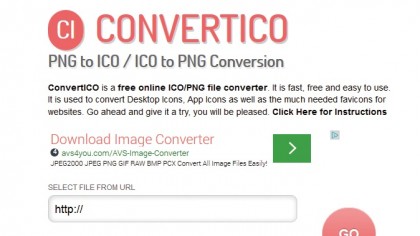
xv. Catechumen to ICO format
One of the easiest means to employ your pixel art is to convert it into an ICO file and utilize it to replace one of the program icons on your desktop.
You can do this using a website called ConvertICO. Simply browse for the PNG or GIF file on your computer, then click the 'Get' push button and it will be converted instantly.

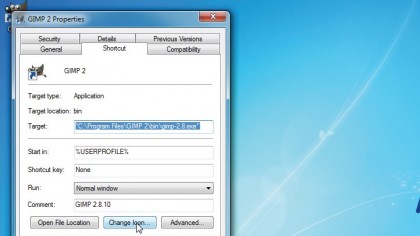
16. Employ on the desktop
Y'all'll see a preview of your icon on the right-hand side of the page. Click the big arrow and download the icon to a user-friendly place on your computer.
At present become to your Windows desktop, right-click an icon and select Properties. Click Modify Icon, scan to your newly made ICO file and click OK. Click Use, and enjoy!
Source: https://www.techradar.com/au/how-to/world-of-tech/how-to-make-awesome-pixel-art-1307919
0 Response to "How Do You Animate a Pixel Art in Deviantart"
Post a Comment